Forzar la redirección HTTPS con Cpanel
La importancia de tener un SSL para los servicios y sitios web en tu servidor no puede ser pasada por alto. Una de las solicitudes de soporte más comunes tanto para los proveedores de alojamiento como para los usuarios finales es: una vez que se instala un certificado SSL para tu sitio web, ¿cómo redirigir el tráfico a la versión «segura» o HTTPS de la URL?
¿Cómo funciona la redirección HTTPS?
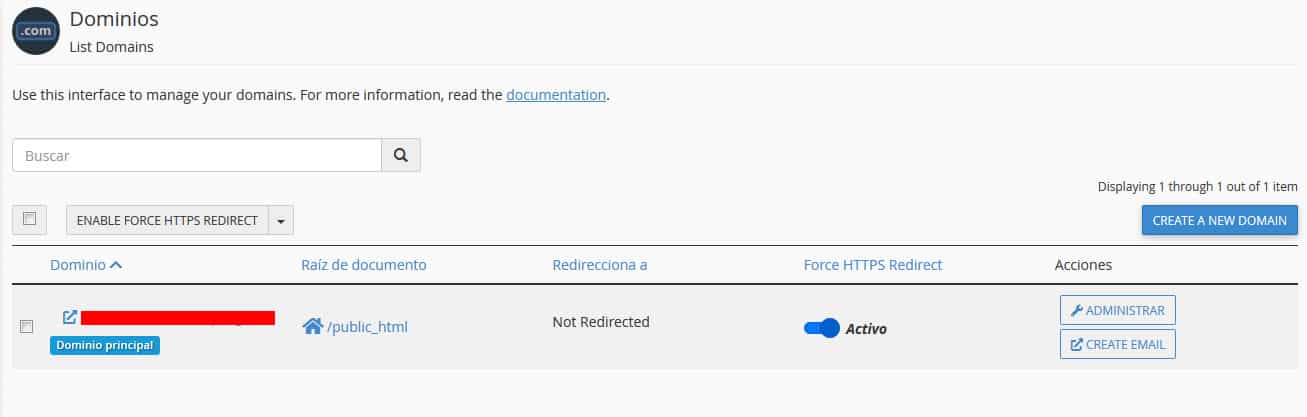
En la interfaz Dominios en cPanel (Inicio >> Dominios), hay una opción para habilitar Forzar redirección HTTPS desde la versión no segura (HTTP) a la versión segura (HTTPS) con un conmutador de alternancia. Esta información se almacena en los archivos de datos de usuario de la cuenta (/var/cpanel/userdata) y la redirección está integrada en la configuración del vhost del dominio.
Todos los dominios con certificados SSL válidos pueden tener habilitada la redirección. Los alias (denominados históricamente Dominios estacionados) heredarán su estado de redirección de su dominio principal. Ya no se requerirá una redirección manual .htaccess, un plugin (aunque en wordpress recomendamos totalmente el uso de uno de ellos) o una actualización de configuración de Apache. Ahora, un usuario final puede alternar un interruptor para redirigir a los visitantes a la versión segura de sus sitios!
¿Por qué forzar HTTPS es algo bueno?
Tener un SSL en tu sitio web habilita el icono de candado en el lado izquierdo de la barra de URL de tu navegador:
Esto informa a los espectadores de tu sitio que el sitio está protegido y que los datos transferidos de ida y vuelta entre el usuario final y el sitio están cifrados. Hay varios beneficios adicionales (además de la seguridad) que proporciona tener un SSL en tu sitio.
HTTPS para WordPress:
Si eres usuario de WordPress, Google anunció que los sitios web que usan HTTPS recibirían un ligero aumento del factor de clasificación en las búsquedas usando su motor. Además, el protocolo HTTP/2 más reciente ha demostrado tener un rendimiento más rápido que el HTTP estándar, pero requiere HTTPS debido a la compatibilidad con el navegador.
Que Servicios tenemos en Riosecoweb:
- Certificado SSL: Let’s Encrypt
- Cpanel con AutoSSL
- Http2
- Soporte técnico WordPress para plugins SSL